نوشته شده توسط: مجتبی نیکنام
پنج شنبه 86/2/6 ::: ساعت 3:27 عصر
[لینک ثابت] :: کلمات کلیدی: |
مرحله 1-یک صفحه باز کنید و با رنگی همانند رنگ زیر آن را پر کنید.

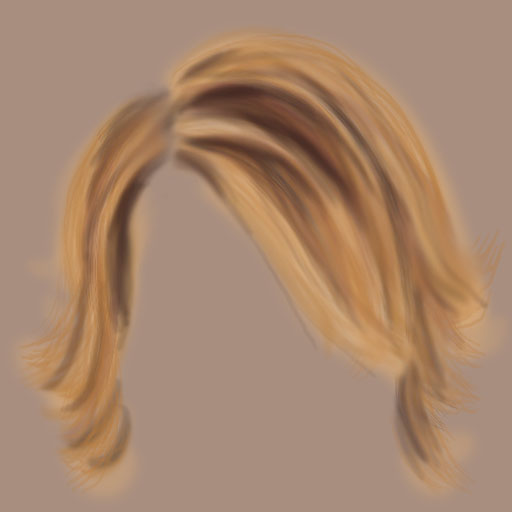
مرحله 2-رنگی رو که میخواهید برای مو باشد را انتخاب کنید.و شروع کنید به کشیدن خط هایی
تا مدل مو را در بیاورید (مانند شکل زیر).

مرحله 3-با رنگ تیره شروع به گزاشتن سایه ها و روشنی ها کنید.سعی کنید که خط ها و هایلایت ها به سمت پایین باشد.
میتوانید برای کشیدن خط ها از براش های متفاوت استفاده کنید.ولی برای نمونه زیر از براش متخلخل استفاده کنید.

مرحله 4-در این قسمت من یک مقدار سعی کردم که خط ها را نرم تر نشان بدم البته یک مقداری.
من دوست دارم یک مقدار چرک تر و سفت تر کار کنم بیشتر از آنی که در عکس زیر میبینید.

مرحله 5-در این قسمت با براش خود چند نقطه بگذارید و با ابزار Smudge tool نقطه هرا به سمت پایین از فرق مو بکشید.
هنوز هم سعی کنید که سایه ها را Blure کنید.البته نه زیاد چون ما به پراکنده بودن مو های ریز نیاز داریم.

مرحله 6-من در این قسمت سعی داشتم که در زیر موها سایه تیره رنگی بزارم البته تا وقتی که صورت ندارد.و دوباره با ابزار
Blure کمی سایه روشنی ها را صاف کردم.میتونید نقطه هایه رنگی دیگری در فرق مو بگذارید و آن ها را به سمت پایین بکشید.
این کار به پر نشان دادن مو ها کمک میکنید.


مرحله 7-با finer Brush خود موهای کوچک و ریز به قسمت فرق سر و کناره ها اضافه کنید.سعی کنید که زیاد کار را دست کاری نکنید.
چون موهای کوچک و ریز در زیاد هم جلوه زیبایی ندارند.پسس فقط در اطراف و فرق سر کمی اضافه کنید.

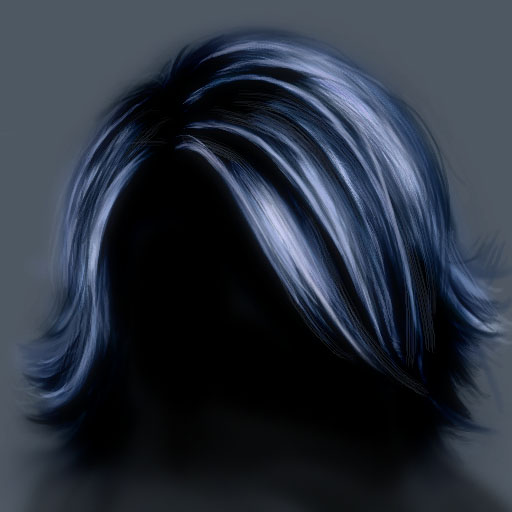
مرحله 8-این مرحله آخره و در این مرحله من یک مقدار در قسمت image/adjustments/color balance یا CTRL+B سایه روشنی ها را تغییر دادم و
در قسمته لیر Darken رو انتخاب کردم.

میتونید رنگ های زیادی رو انتخاب کنید مثله شکل زیر که بر گرفته از شخصیت STORM در فیلم مردان X3 هست.

(نا گفته نماند که تصویر بلا با قلم نوری هم کار شده هست)
منبع:
MajidOnline Forums